デジタル時計を作る
PowerAppsで時計を作って、今の時間をリアルタイムに確認したいと思ったことはありませんか?
意外と簡単に作れて、勤怠管理などのアプリを作成するときにとても便利なのでサクッと作れるようになりましょう!
タイマー(Timerコントロール)を使う
タイマーはどこにある?
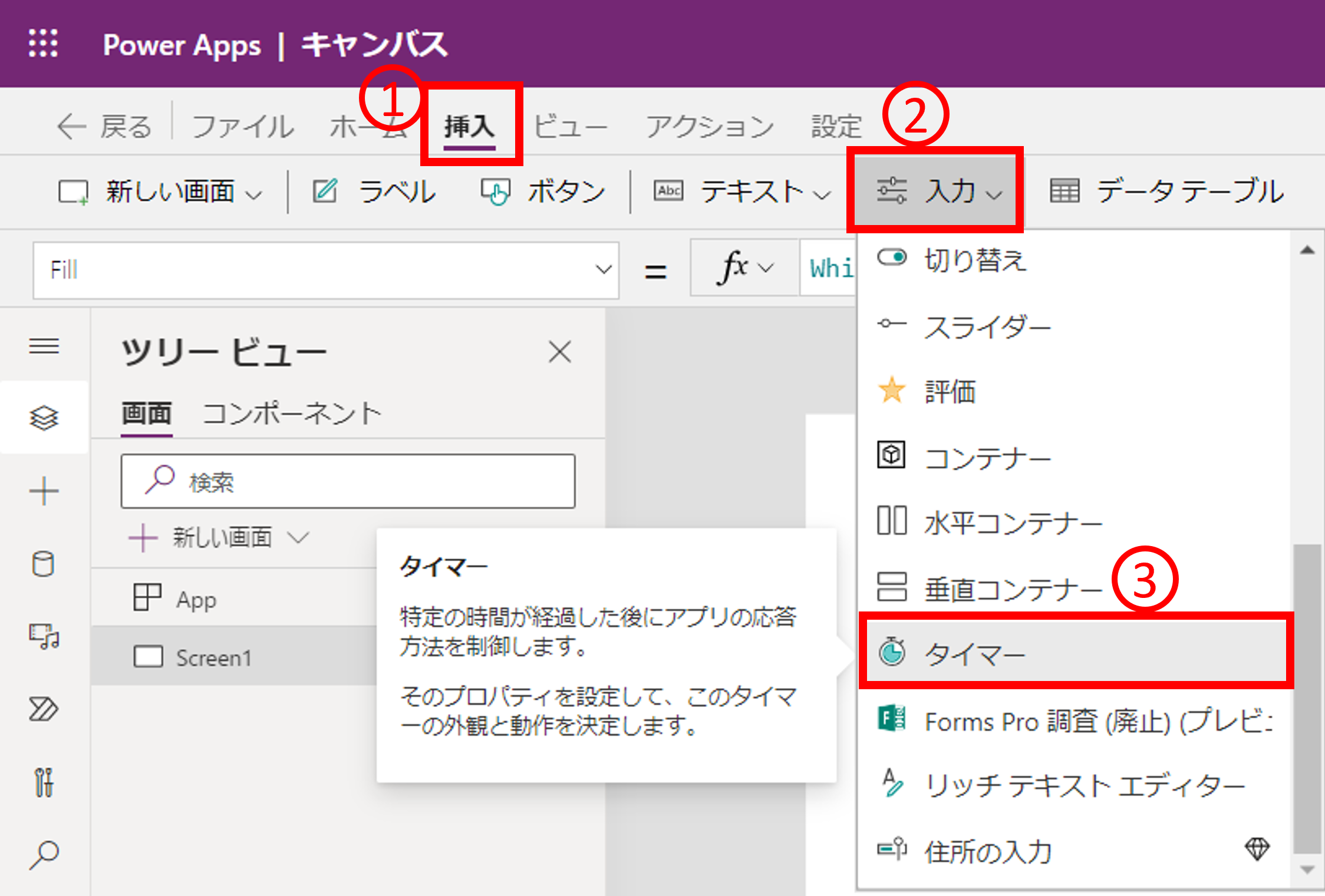
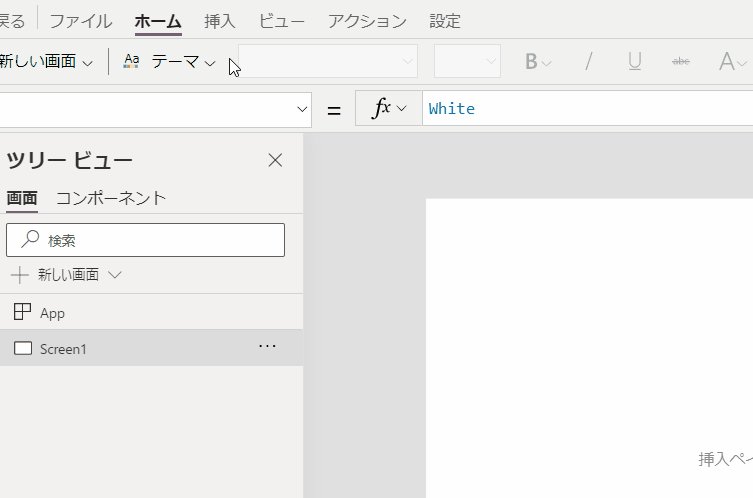
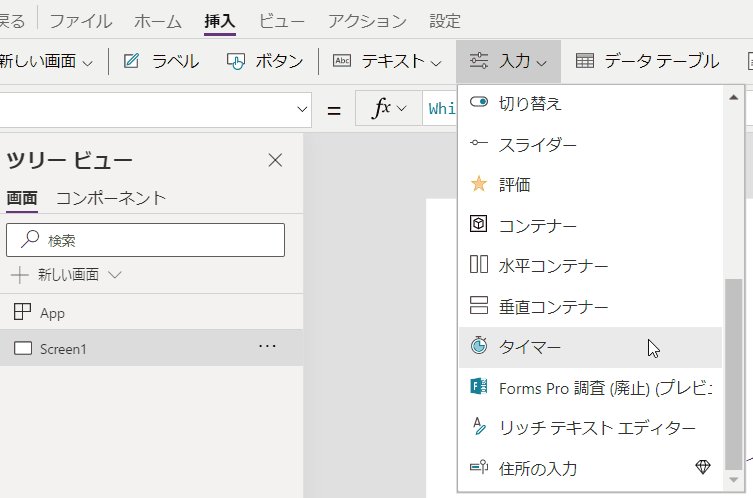
- メニューから「挿入」を選択する。
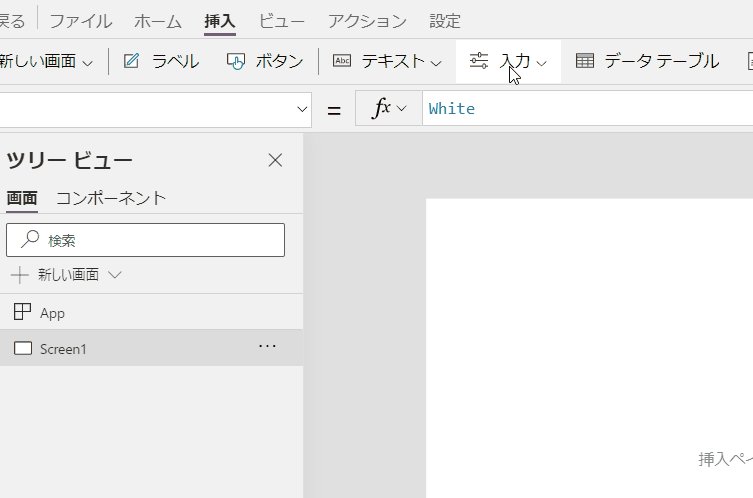
- 切り替えられたサブのメニューから「入力」を選択する
- 選択項目を少し下にスクロールして「タイマー」を選択する
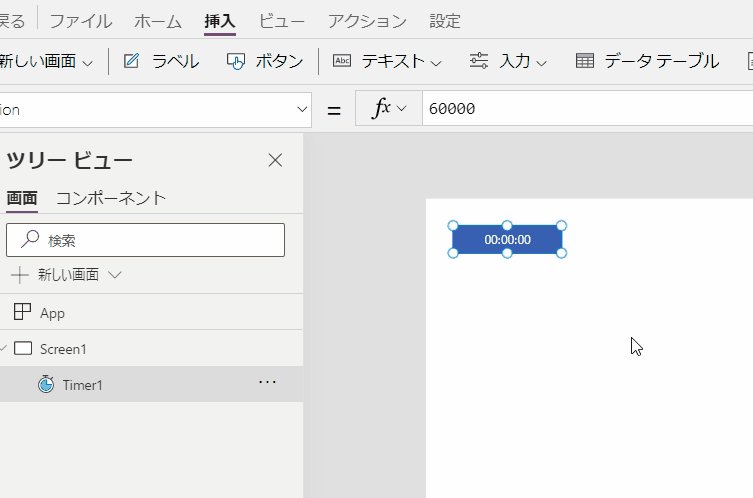
実際にやってみるとこんな感じ↓
設定するプロパティ
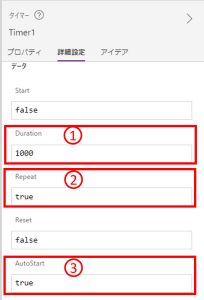
タイマーのプロパティの設定をしましょう。
- 「Duration」を1000※に変更する。
※単位はミリ秒(1000ミリ秒=1秒) - 「Repeat」をtrueに変更する。
- 「AutoStart」をtrueに変更する。
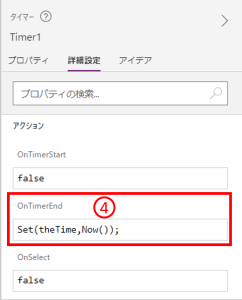
- 「OnTimerEnd」を下記のように設定する。
- Set(theTime,Now());
時計を表示してみる
表示用のラベルを用意
- メニューから「挿入」を選択する。
- 切り替えられたサブのメニューから「テキスト」を選択する。
- 選択項目から「ラベル」を選択する
ラベルのプロパティの設定をしましょう。
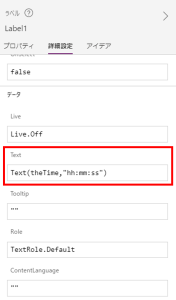
プロパティの「Text」を下記のように設定する。
- Text(theTime,”hh:mm:ss”);
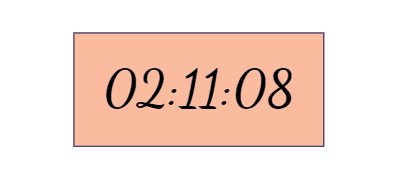
アプリをプレビューして確認!
ここまで出来たら画面右上の再生アイコンから実際にアプリをプレビューしてみましょう。
すると、見事リアルタイムで動く時計が出来ました!
さいごに
今回はPowerAppsでリアルタイムで動く時計を作ってみました。
時計が動くところまで実装してみましたが冒頭にもあった通りカスタマイズ次第で自分好みのデザインに変えれちゃいます。余裕があればこだわって作ってみるのもいいかもしれませんね。
今回は以上です!お疲れ様でした!