画像を拡大するには
webを制作しているときに画像をポップアップで拡大表示出来たらいいなと思ったことはありませんか?
そんなときに簡単に実装できる方法を「Lightbox 2」紹介します。
Lightboxを導入する
ファイルのダウンロード
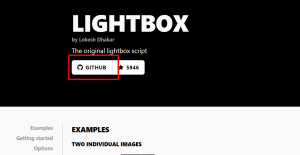
- まずは公式サイトから以下画像の赤枠の部分をクリックして、ダウンロードページ(github)に遷移しましょう。
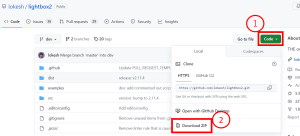
公式サイトこちら ※外部サイトに遷移します。 - 以下の画像のようなダウンロードページに遷移したら、画像に記載の①→②の順番でクリックします。
- 「lightbox2-dev」というZip形式のファイルがダウンロードされたら、Zipファイルを解凍します。
ファイルの配置
lightbox2-dev/dist 配下の2ファイルをそれぞれ任意のディレクトリに配置しましょう。
- css/lightbox.min.css
- js/lightbox.min.js
- images/配下すべて
※jQueryを使用していない場合は「lightbox-plus-jquery.min.js」を使用しましょう。
※css、js、imagesの3つのディレクトリはすべて同じ階層にしてください。
ファイルの読み込み
配置したファイルを読み込めるようにしましょう。
- css:
- <link href=”path/css/lightbox.min.css” rel=”stylesheet”>
- js:
- <script src=”path/js/lightbox.min.js”></script>
cssをheadタグ内、jsをbodyタグを閉じる直前に追加します。
それぞれ「path」を実際のファイルパスに置き換えてください。
Lightboxを使用するには?
ここまで出来ればあとは拡大したい画像を以下のように設定します。
- <a href=”path/large-image.jpg” data-lightbox=”image”>
- <img src=”path/image.jpg” alt=”Image”>
- </a>
※「path」を実際のファイルパスに置き換えてください。
※「image」に表示したい画像、「large-image」に拡大用の画像を指定してください。
画像をクリック
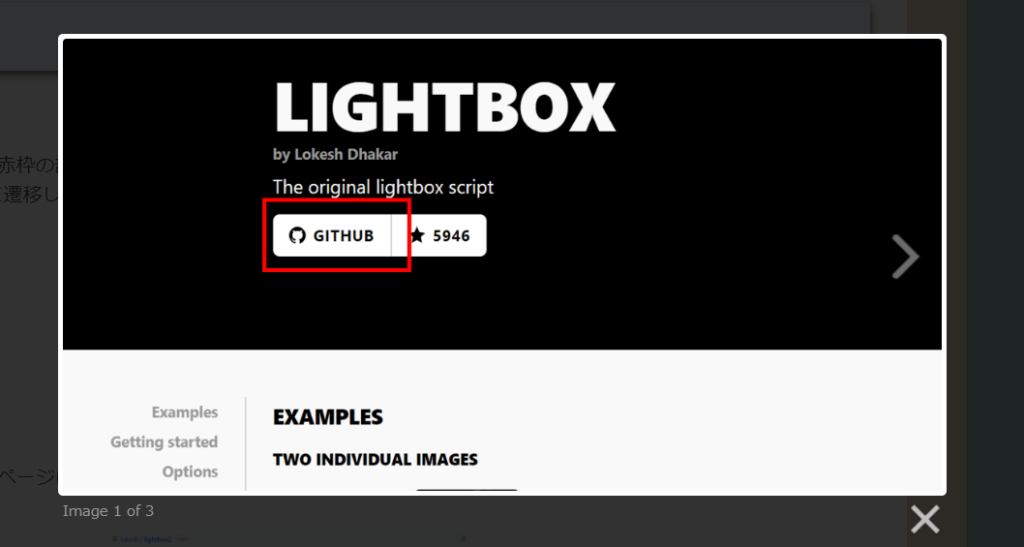
設定した画像をクリックすると以下の画像のようになっているはずです!
さいごに
今回はクリックで画像を大きく表示するためにLightboxを導入しました。
ウェブサイトに表示するときは省スペースで表示して、画像をちゃんと見たいときは画像をクリックして拡大表示できる便利な機能なのでぜひ導入しましょう。
今回は以上です!お疲れ様でした!